热力图的定义 以特殊高亮的形式显示访客热衷的页面区域和访客所在的地理区域的图示,我们常见的有地图的道路拥挤的表现,运营推广界面的点击热力图。
热力图主要将数据以高亮颜色呈现出来(数值越大越明亮)让用户可以直接察觉到数据的集中与分散。
今天大家带大家做一个简单的热力图。
主要分为以下步骤:
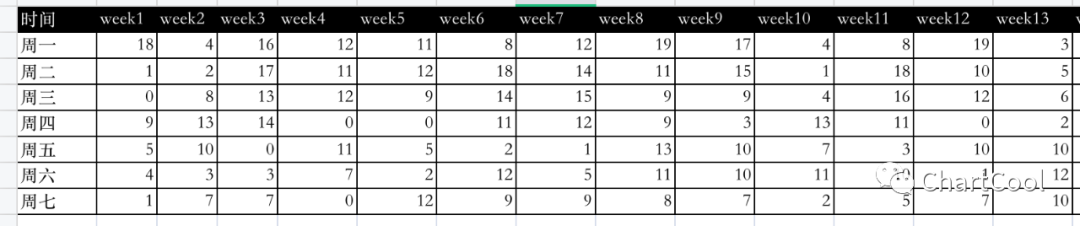
1.准备一个数据(模拟一个电商平台一年的支付转换数据,同时将维度统一到星期)

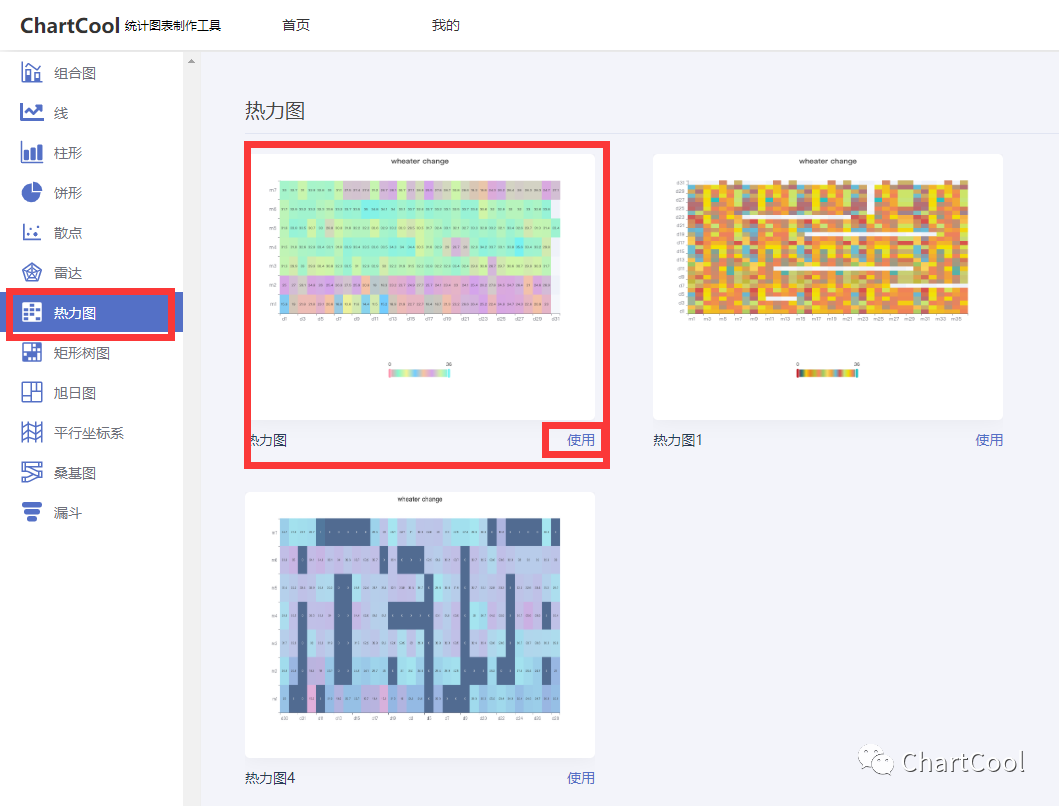
2.打开ChartCool的官网“https://www.ichartcool.com”,点击顶部的模板找到左边的模版图表列表,如下

3.打开编辑器后,大家微信扫码登陆后如下

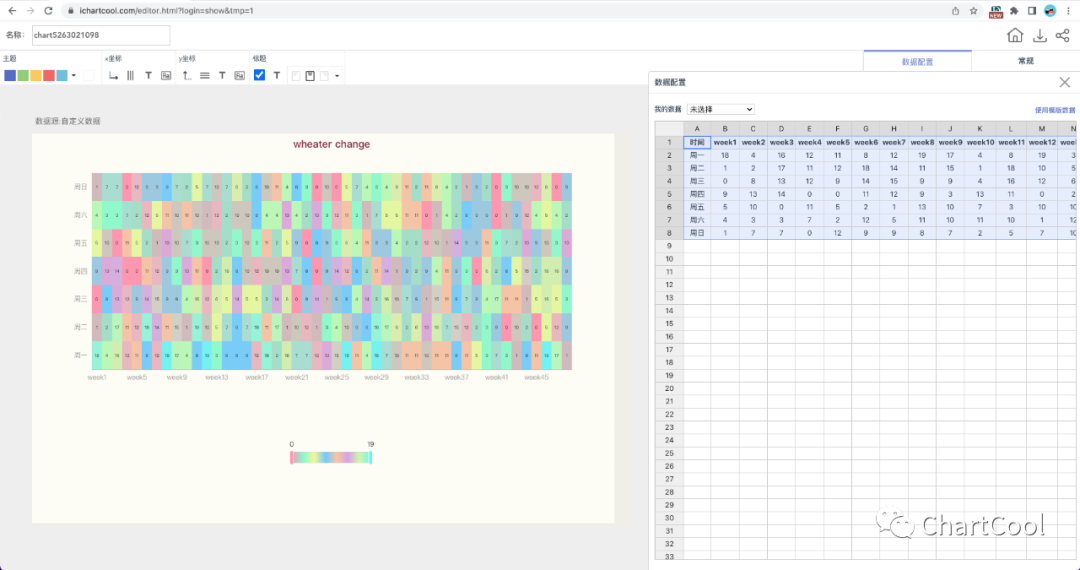
4.点击右边的“数据配置”切块,将我们准备的数据复制进来。

复制完数据左边的统计图会自动更新的
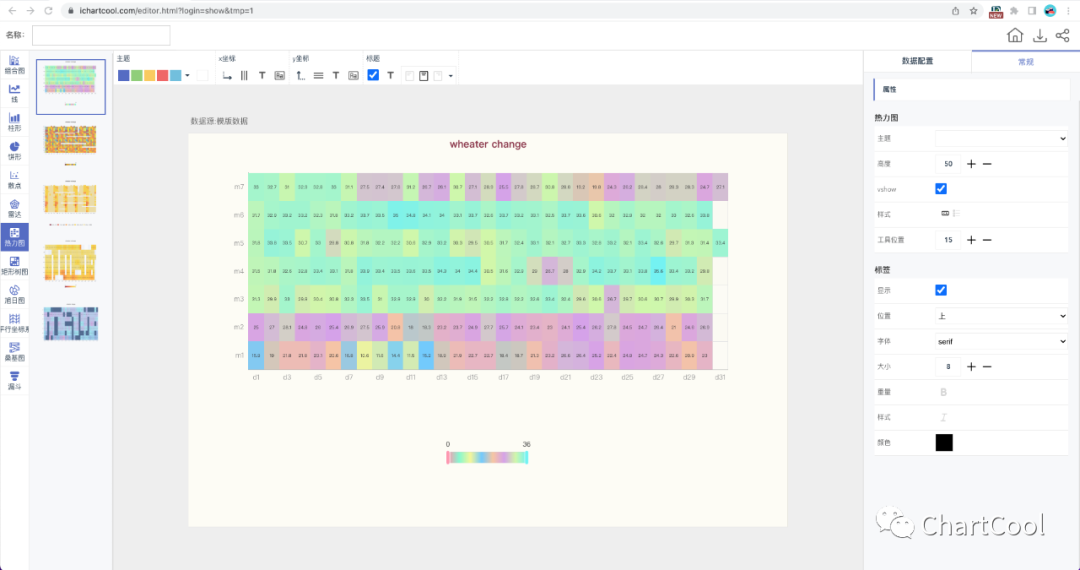
5.进行一些基础设置(如颜色,标题,布局大小)
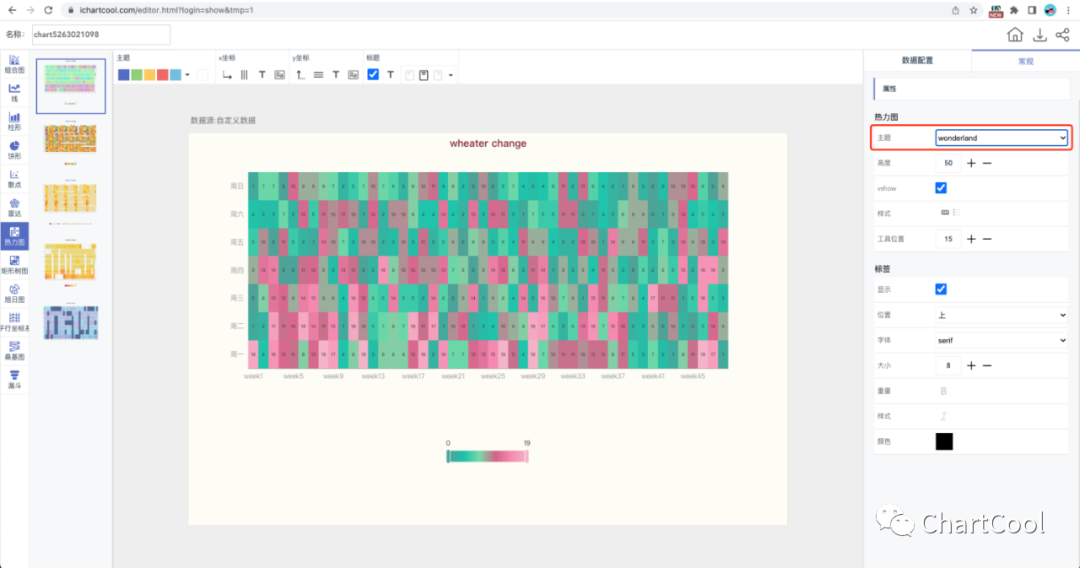
5.1 调整主题,调整为“wonderland”将对比更加明显点

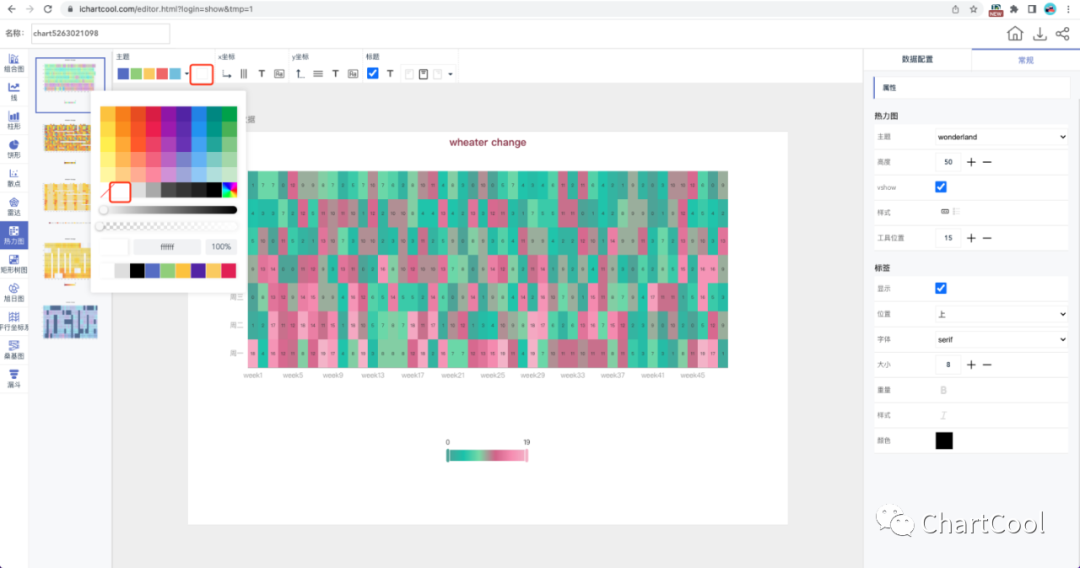
5.2 将背景调整为白底

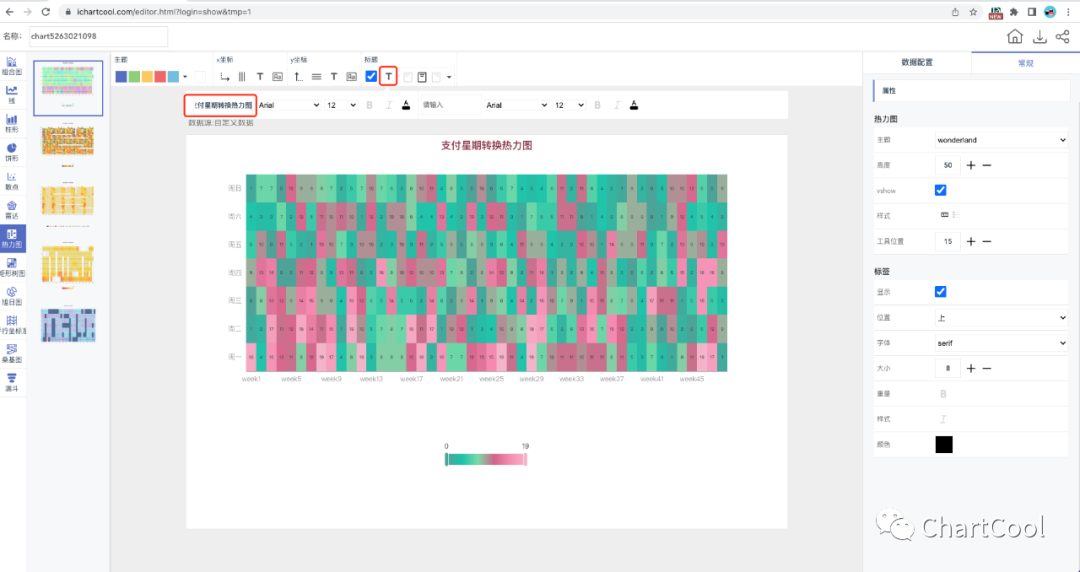
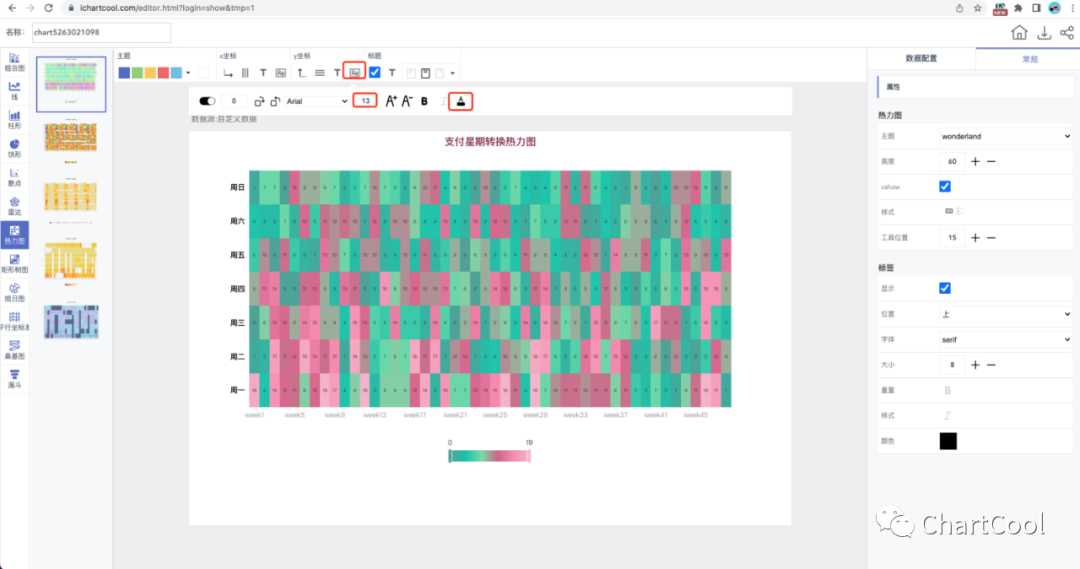
5.3将标题调整为“支付星期转换热力图”

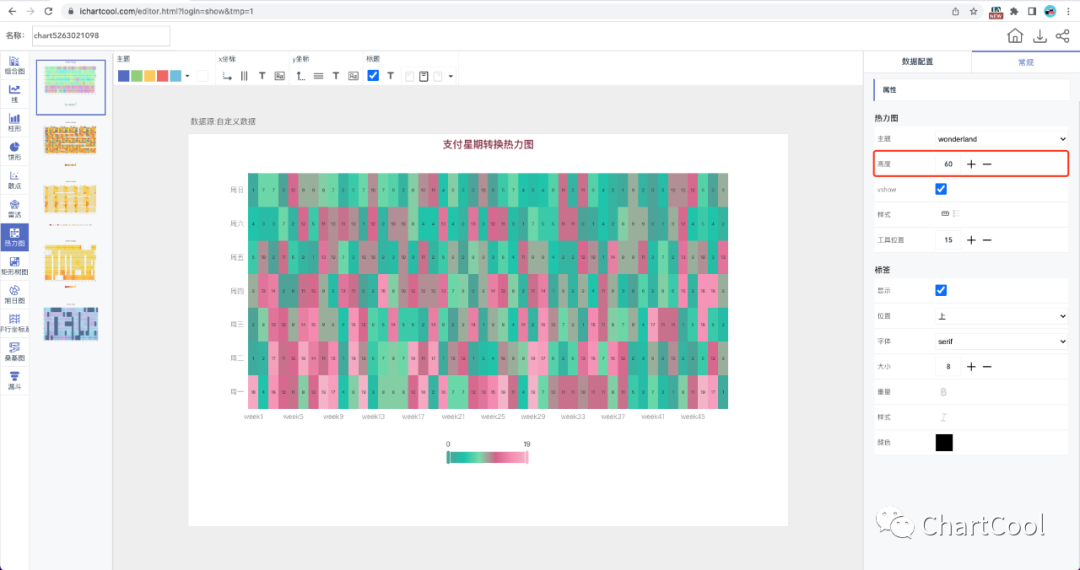
5.4将热力图的整体高度调高点,调成60

5.5将做Y轴的文字在突显下,颜色调成 黑色,字体加粗

完成以上调整一张热力图就做好了,设置不是很多大家也可以自己调整更多的效果。
我们现在回到数据上,通过颜色的观察深红色集中在(周一,周二,周三,周四)
周五到周日相对比较少了,可以得到一个简单结论在这一年里该电商平台的用户集中在周一再周四购买商品,产生的GMV相对会高一些。
今天的教程都到这边了,大家有疑问可以在公众号反馈,ChartCool 在线图表制作工具,做图就是这么简单。