在当今信息爆炸的时代,如何通过清晰的数据展示吸引眼球成为许多人关注的焦点。随着ichartcool等图表制作工具的不断发展,打造独特的图表展示已经成为网站设计的重要一环。
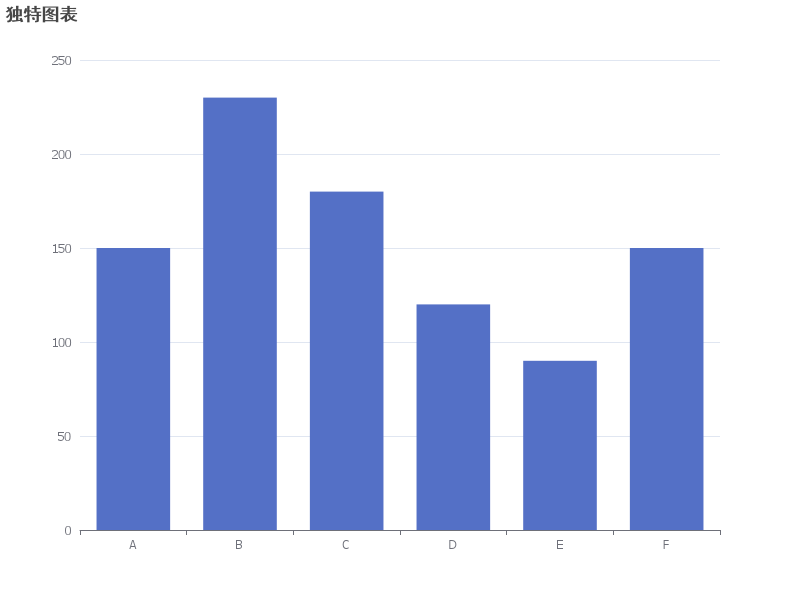
今天,我们借助数据和长尾词来探讨www.ichartcool.com的功能。让我们先看一下提供的数据示例:{'yAxis':{'type':'value'},'xAxis':{'data':['A','B','C','D','E','F'],'type':'category'},'series':[{'stack':'数据量','data':[150,230,180,120,90,150],'name':'数据展示','type':'bar'}],'tooltip':{'trigger':'axis'},'title':{'text':'独特图表'}}。
将示例数据中的data数据转换为表格如下:
| 数据 | 数值 |
|---|---|
| a | 150 |
| B | 230 |
| C | 180 |
| D | 120 |
| E | 90 |
| F | 150 |
数据清晰地展现出来,有助于我们更好地理解数据之间的关系。同时,我们可以通过以下地址查看图表示例: