欢迎使用ChartCool在线图表制作工具,制作精美动画效果的图表!图表动画制作是图表设计中的重要环节,能够为数据图表增色不少。本文将介绍如何使用ChartCool制作图表动画并分享Echarts示例数据。
1. 图表动画制作
ChartCool是一款强大的在线图表制作工具,它提供丰富的动画效果供用户选择,使得图表更加生动有趣。通过简单的操作,就能够将静态的图表转化为动态的图表,为数据展示增添了活力。
2. Echarts示例数据
以下是提供的Echarts示例数据,用于参考:
y轴类型: value
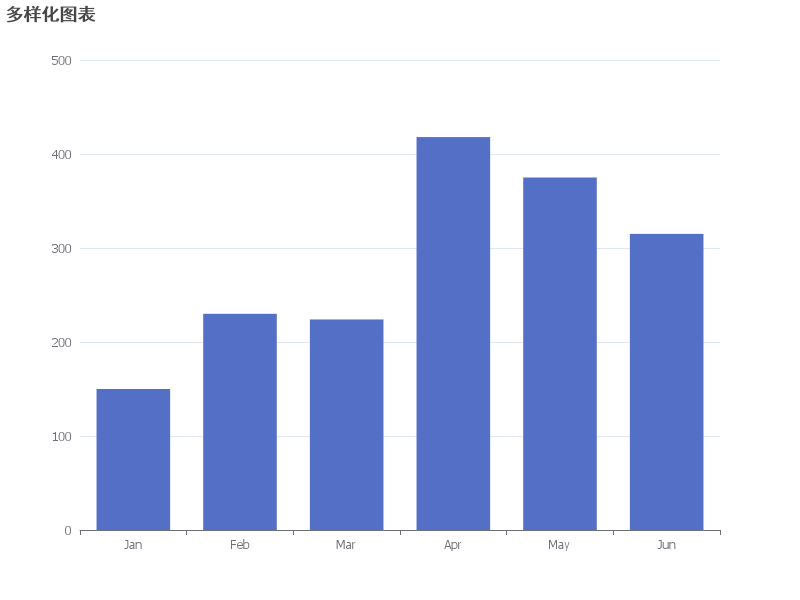
x轴数据: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun']
系列数据: [{'stack': '总量', 'data': [150, 230, 224, 418, 375, 315], 'name': '产品A', 'type': 'bar'}]
提示框触发类型: axis
标题: 多样化图表
3. 制作图表
使用ChartCool在线图表制作工具,你可以将上述Echarts示例数据导入并进行编辑,制作出炫酷的图表动画。点击以下链接即可开始制作:点击此处
4. 表格展示示例数据
以下是示例数据的表格展示:
| 月份 | 产品A | ||
|---|---|---|---|
| Jan | 150 | Feb | 230 |
| Mar | 224 | ||
| Apr | 418 | ||
| May | 375 | ||
| Jun | 315 |
5. 图表地址
你可以在以下地址查看由ChartCool制作的图表动画: