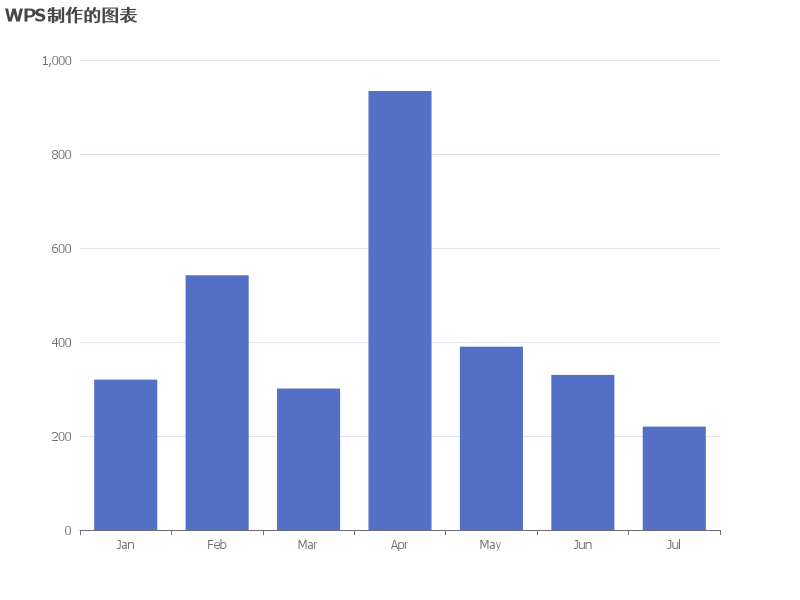
在日常工作中,利用图表展示数据是非常常见的需求。今天我们就来分享一下在WPS中如何轻松制作图表,并通过一个具体的数据示例来展示。本次数据示例包括以下内容:
- 数据示例:{'yAxis':{'type':'value'},'xAxis':{'data':['Jan','Feb','Mar','Apr','May','Jun','Jul'],'type':'category'},'series':[{'stack':'总量','data':[320,542,301,934,390,330,220],'name':'用户访问量','type':'bar'}],'tooltip':{'trigger':'axis'},'title':{'text':'WPS制作的图表'}}
- 数据转换表格如下:
| 月份 | 用户访问量 |
|---|---|
| Jan | 320 |
| Feb | 542 |
| Mar | 301 |
| Apr | 934 |
| May | 390 |
| Jun | 330 |
| Jul | 220 |
以上就是数据示例的转换表格内容,让数据更加直观清晰。想要体验更多图表制作,可以访问ichartcool在线图表制作工具,地址: