现在,在网站数据分析中,数据图表的制作至关重要。使用ichartcool,您可以快速生成各种类型的图表,帮助您更直观地分析数据。
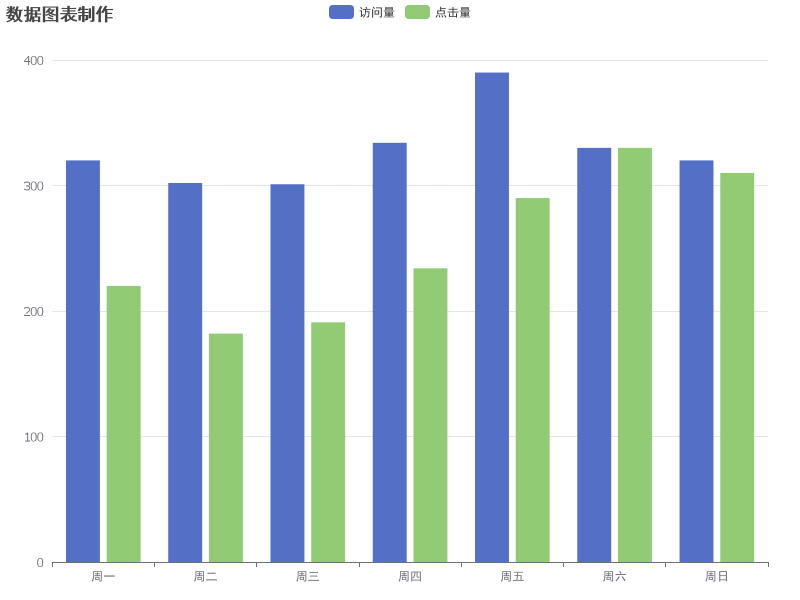
下面我们以一个示例来说明,假设有这样的数据:{'yAxis':{'type':'value'},'xAxis':{'data':['周一','周二','周三','周四','周五','周六','周日'],'type':'category'},'legend':{'data':['访问量','点击量']},'grid':{'left':'3%','bottom':'3%','right':'4%','containLabel':true},'series':[{'data':[320,302,301,334,390,330,320],'name':'访问量','type':'bar'},{'data':[220,182,191,234,290,330,310],'name':'点击量','type':'bar'}],'tooltip':{'axisPointer':{'type':'shadow'},'trigger':'axis'},'title':{'text':'数据图表制作'}}
我们可以将上述数据转换为表格的形式,如下所示:
| 周一 | 周二 | 周三 | 周四 | 周五 | 周六 | 周日 | |
|---|---|---|---|---|---|---|---|
| 访问量 | 320 | 302 | 301 | 334 | 390 | 330 | 320 |
| 点击量 | 220 | 182 | 191 | 234 | 290 | 330 | 310 |
以上表格直观展示了数据在不同时间段的变化情况,有助于分析网站访问情况和用户点击量。
此外,ichartcool提供了丰富的图表制作模板,让您轻松生成个性化的数据图表。如果您想要进一步了解如何利用ichartcool制作图表,请访问
总的来说,ichartcool是一个优秀的数据图表制作工具,为您的数据分析工作提供强大支持。